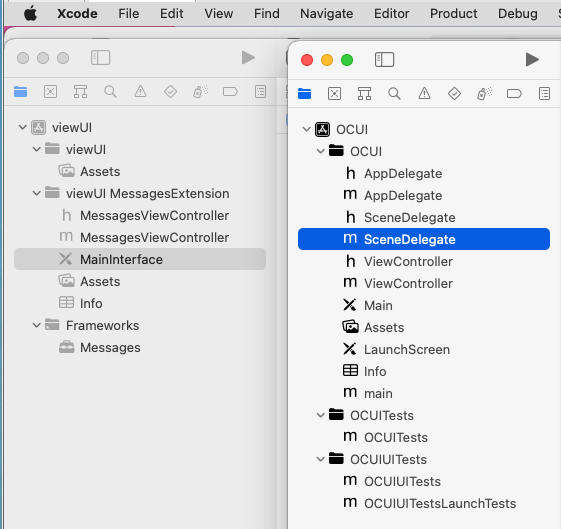
UIKit or SwiftUI
右边为storyboard-》objective-C ,左边为SwiftUI-》swift

IOS
Core OS【 内核 Unix的BSD变体】 ,Core Services,Media,Cocoa Touch【UI层】
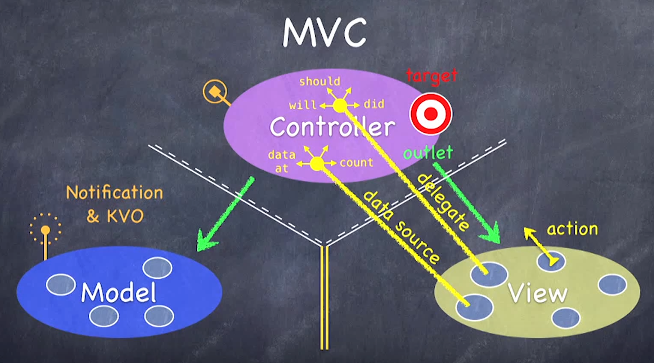
MVC设计模式
Model
model 代表应用是什么、干什么事即本质【但不是”它怎么展示的“】
Model与View不能通信:Model与UI完全独立,需要Controller为其翻译并格式化Model的信息用于显示。
Controller
Controller代表UI逻辑即model是如何呈现给用户(view)的、解释view中的用户交互给model
Controller->View:View里的UI组件以outlet形式存在于Controller中。
View->Controller:Controller自己注册target,告诉View当有指定的action(如按钮点击)发生时,发送这个action给我这个target。View通过delegate将should、will、did等动作的响应交给Controller处理。View不拥有其显示的数据,它是通过data source(也算一种特殊的delegate)从Controller那里拿数据,而数据来自Model。
Model->Controller:Model将自己的属性变化通过广播【Notification & KVO】发送给感兴趣的订阅者(一般是Controller),然后Controller去Model中取新的数据。
View
UI组件都是generic的,像UI Button、UI Label ,理解为UI是Controller的奴仆。

win 与 macOS
| 苹果键盘 | 苹果符号 | 对应window键盘 |
|---|---|---|
| Cammand | ⌘ | win键 |
| Option | ⌥ | alt键 |
| Control | ^ | ctrl键 |
| Shift | ⇧ | Shift键 |
| Caps Lock | ⇪ 或者 . 中/英 | Caps Lock键 |
数据结构
UIViewContentMode
var contentMode: UIViewContentMode
1 | //Don't scale the view, just place the bits (intact) somewhere ... |
XCode标记
分组导航标记
1 | #pragma mark (-) (标签名) 两个-之间的就会被算做一组 |
未完成列表 TODOlist
1 | // TODO: 事情 |
标示处代码提示
1 | 需要修正 |
XCode 快捷键
浏览view
导航器【最左边】 Cammand+0【win+0】, 浏览分窗格 Cammand+1,2,3,4,5【再按 Cammand+原数字可以浏览分窗格下面的标签】
导航器【最右边】Cammand+Option+0【win+alt+0】
控制台与调试器 Cammand+Shift+y
助理编辑器 Control+Cammand+Option+enter
文本区
快速打开文件 Cammand+o/Cammand+Shift+o
调整代码排版 Control+i
跳转定义 Cammand+右键 / Option+右键
快速帮助 Option+左键
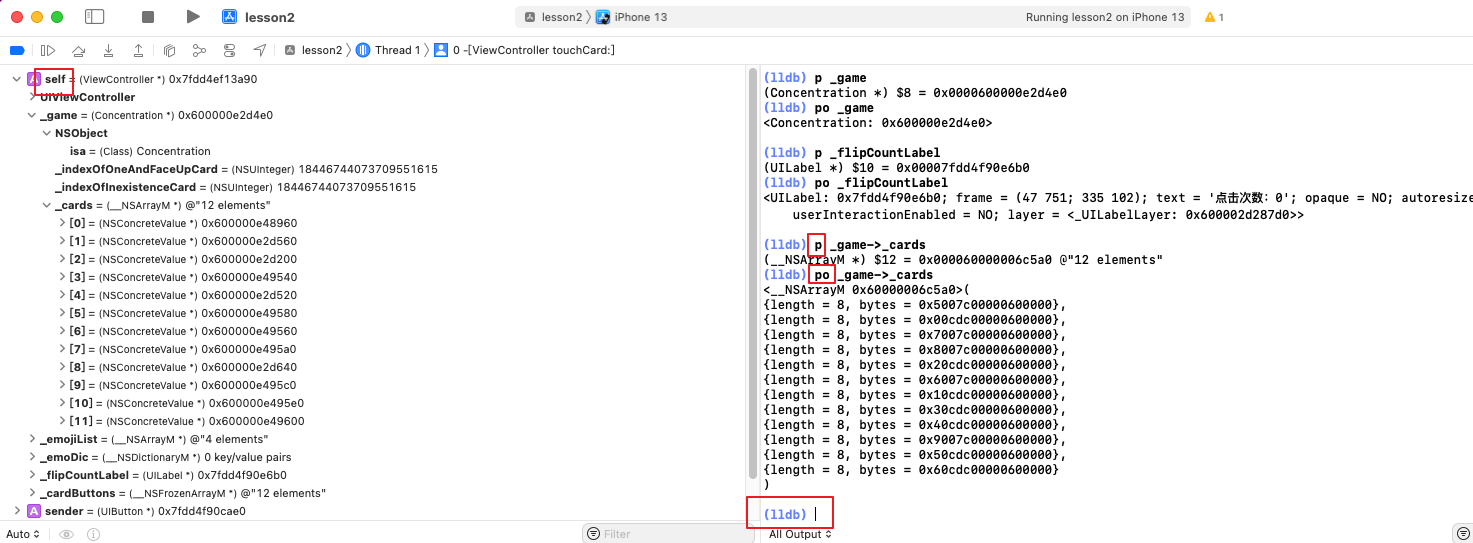
运行与调试
运行 Cammand+r
self包含众多属性的值以及内存地址,lldb可以输出打印所需属性 p 为print ,po为 print object

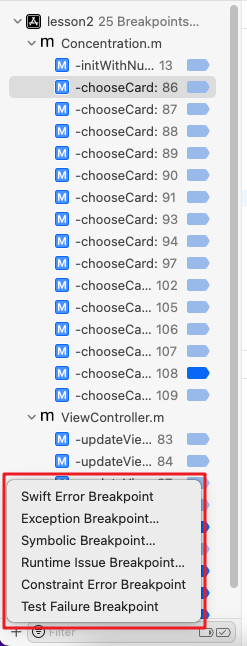
还可以设置特殊断点

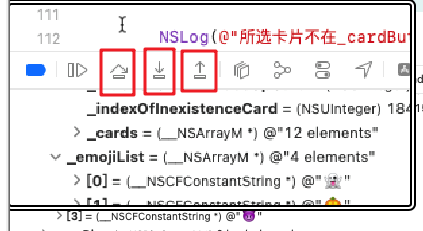
单步调试
单步调试 step into/step out/step over 区别
(1)step over:在单步执行时,在函数内遇到子函数时不会进入子函数内单步执行,而是将子函数整个执行完再停止,也就是把子函数整个作为一步。有一点,经过我们简单的调试,在不存在子函数的情况下是和step into效果一样的(简而言之,越过子函数,但子函数会执行)。
(2)step into:单步执行,遇到子函数就进入并且继续单步执行(简而言之,进入子函数);
(2)step out:当单步执行到子函数内时,用step out就可以执行完子函数余下部分,并返回到上一层函数。

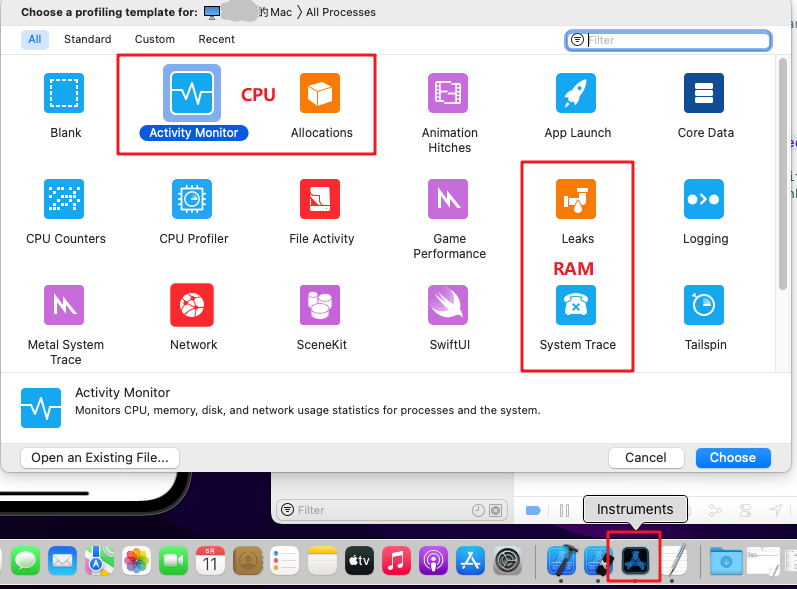
Instruments
DTrace动态跟踪技术
Cammand + i 【product-》profile】

IOS快捷方式
storyboard UI快捷插入Action响应代码
方式一
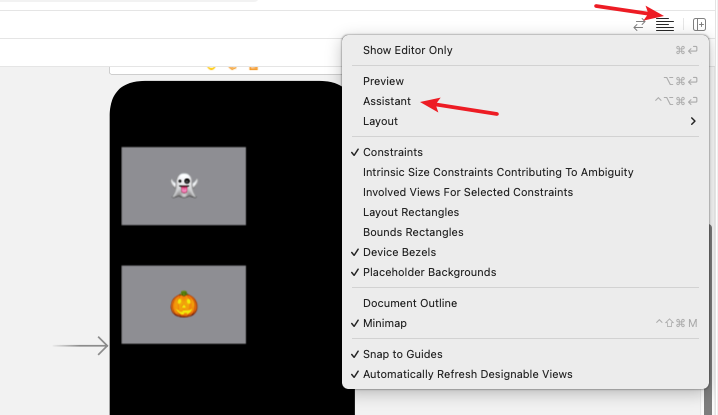
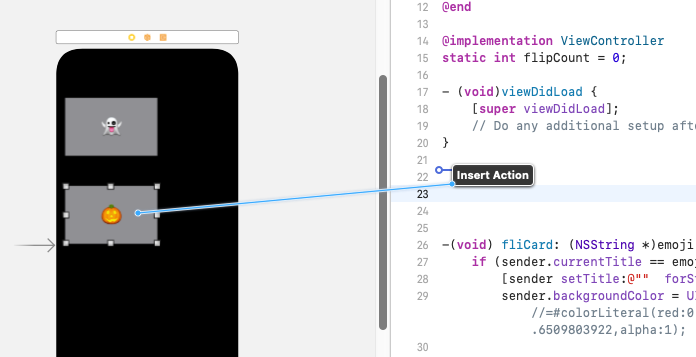
(1)调出Assistant 使得UI界面与代码界面同步展现

(2)插入动作,如图 点击“南瓜”按钮并按下ctrl键,指向代码区【最好是ViewController.h 这样才会同时生成方法的声明与实现】。

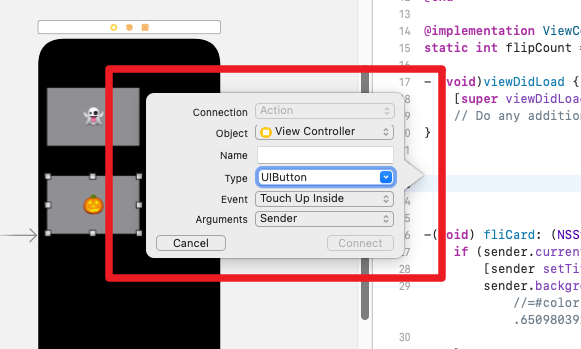
(3)完成对应响应信息填写

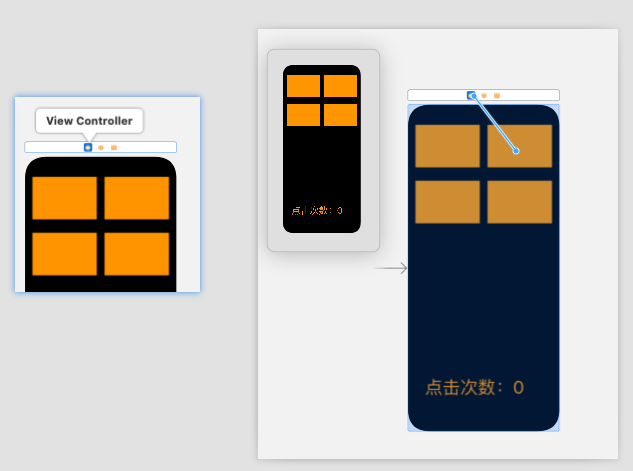
(4)快速查看插入动作结果【UI与代码间建立联系】

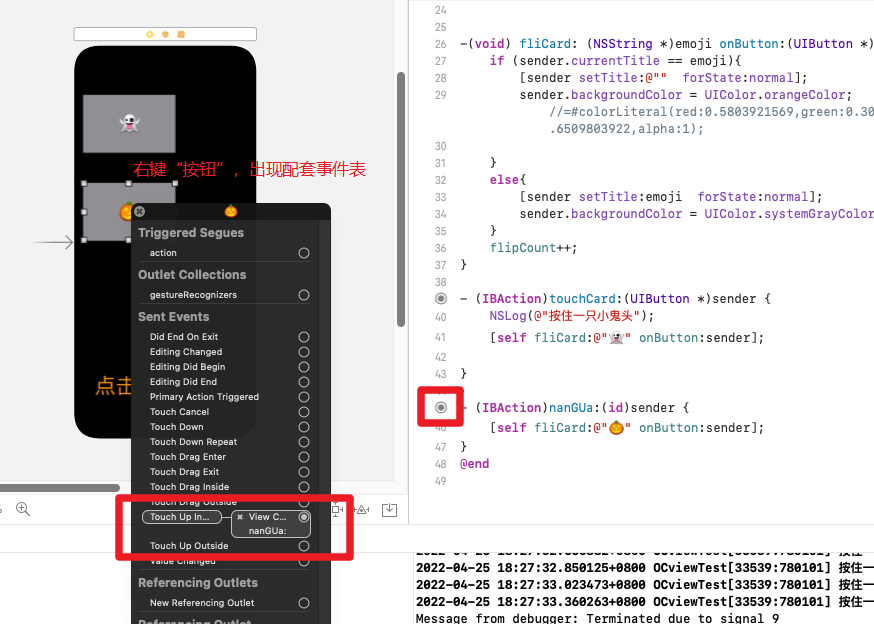
方式二
直接在UI界面上操作

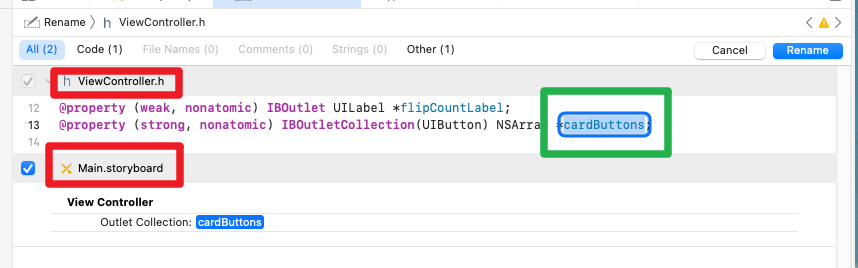
同时重命名代码区与storyboard中同一变量/方法
command-》rename

bug
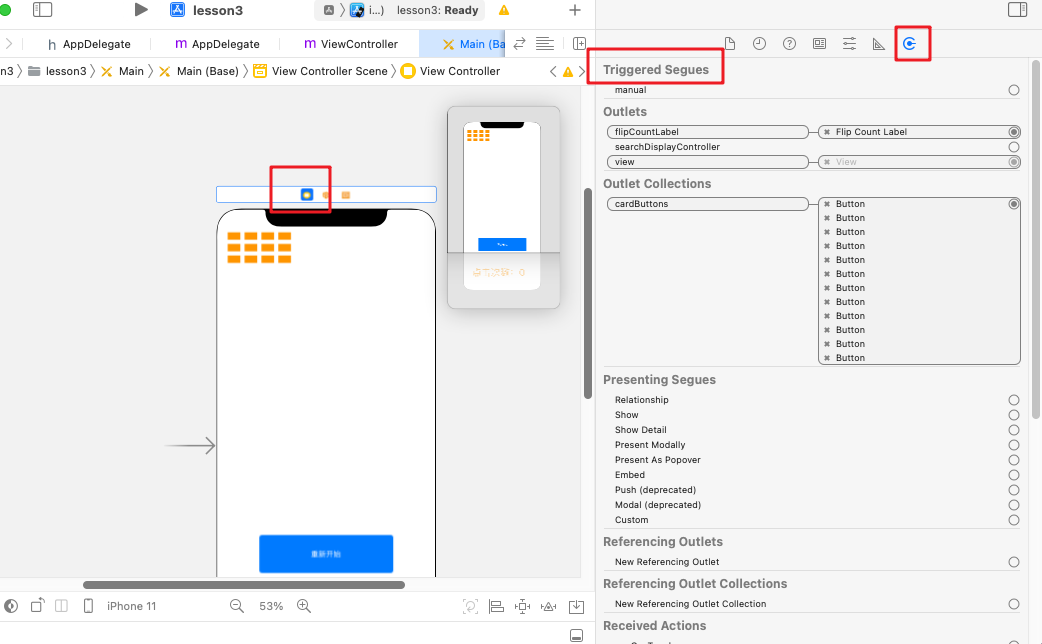
view key value
大多数情况为 响应连接错误,可在以下界面查看