新电脑环境配置
安装git/node.js
1.安装git
一路next,安装完后 git --version查看版本(可在 git bash里面输入)
2.安装node.js 与 npm
https://nodejs.org/en/ (说明:LTS为长期支持版,Current为当前最新版)
一路next,不过在Custom Setup这一步记得选 Add to PATH
输入 node -v 和npm -v 可以查看版本(可在 git bash里面输入)
ps:若是出现这种情况 “安装完成node.js 在git bash中输入node -v查询版本时报错:bash: node: command notfound,但在cmd窗口中输入node -v 能查询出版本“,重启一下系统就好了。
切换镜像(加快下载速度):npm config set registry http://registry.npm.taobao.org/
原来的地址:npm config set registry https://registry.npmjs.org/
安装typora
很好用的makeDown软件
方式一:备份原机上的博客源码
只需备份如下文件即可。
| _config.yml | .package.json | .gitignore(如果有的话) |
|---|---|---|
| themes/ | source/ | scffolds/ |
新建 blog 文件夹存放博客
(1)在该目录下 右键选择 git bash here
(2)安装hexo
npm install hexo-cli -g
(3)存放
新博客 hexo init
老博客 直接复制过来之前备份的文件
方式二:拷贝GitHub上的博客源码
1 | 拷贝对应博客仓库远程地址,在此操作前先链接好GitHub |

hexo常用插件安装(见上文“hexo环境搭建”)
拷贝成功

链接GitHub
指令版
1 | # a.连接GitHub |
1 | 本来记录 |
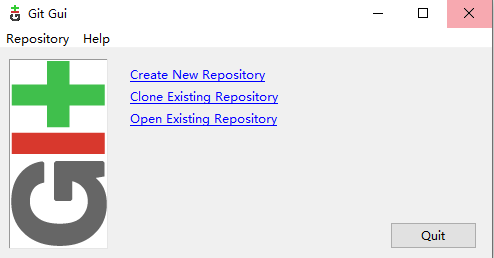
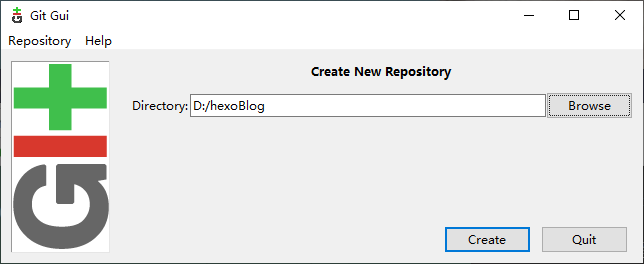
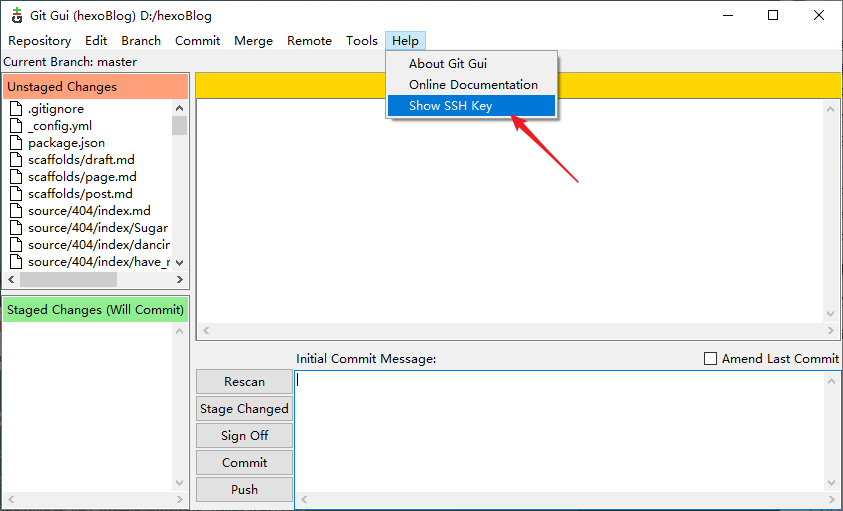
图形界面版
创建本地工作库


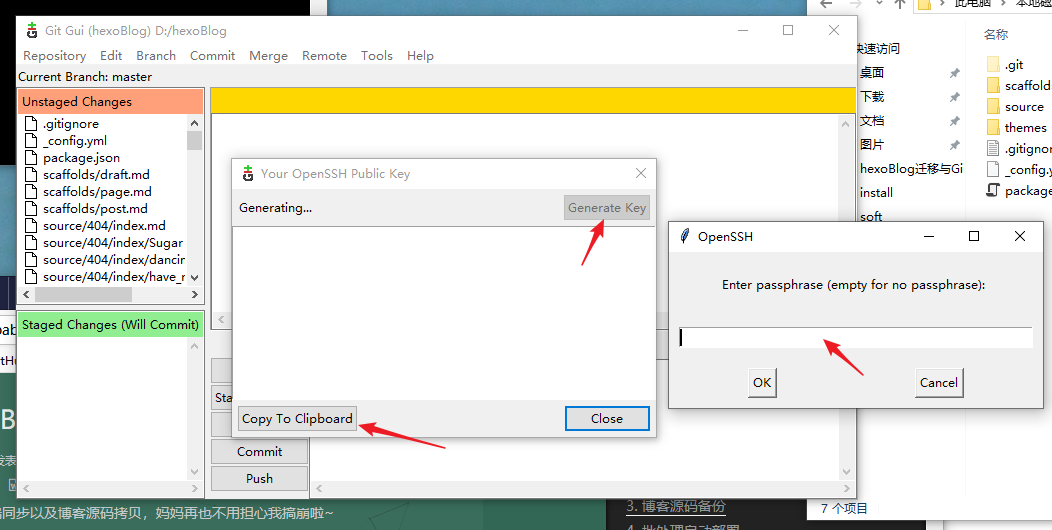
生成SSH


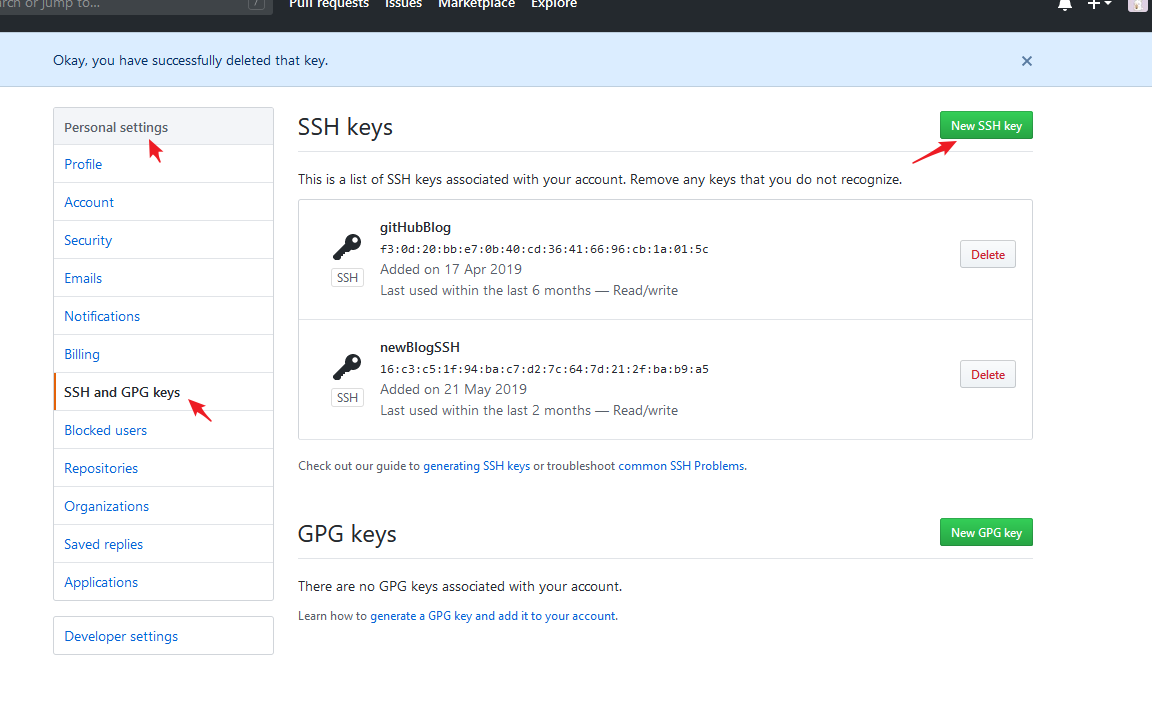
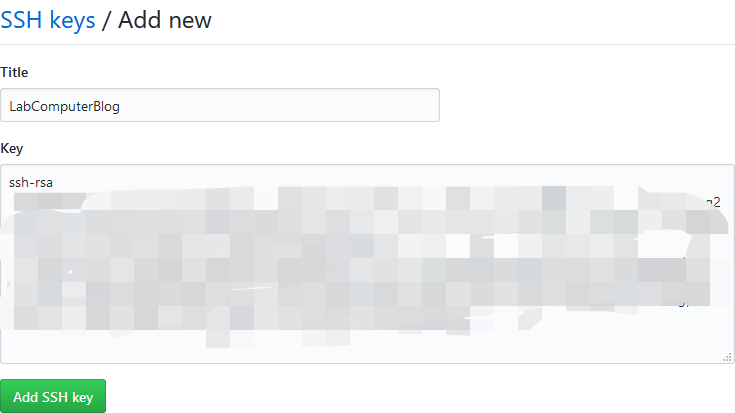
放置SSH


遇到的问题
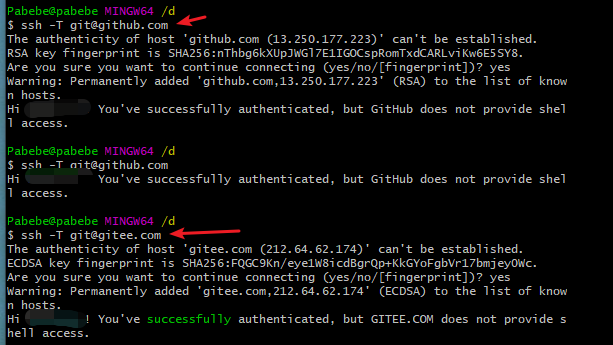
1 | ssh -T git@github.com |
解决:
1 | Pabebe@DESKTOP-SJKD659 MINGW64 /d/hexoBlog (master) |
如果仍然出现要输入密码的情况,重新生成ssh,再添加公钥。若这操作不行,可能是校园网屏蔽了GitHub,只能等待了。。
成功则出现
hexo环境搭建
1 | #安装便于自动部署到Github上的插件 |
hexo 常用命令
1 | #清除生成博客界面的文件 |
博客源码备份
备份
在GitHub博客仓库新建分支hexo(自定义);
在该仓库中导航栏 setting->Branches->Default branch 设置hexo为默认分支;
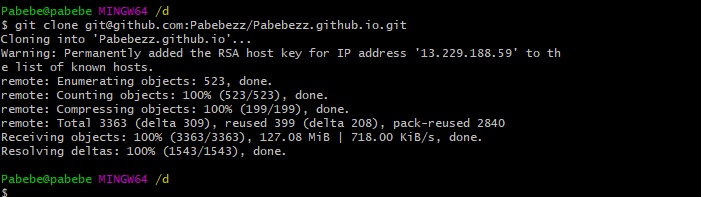
git clone git@github.com:Pabebezz/yourUsername.github.io.git将博客仓库clone至本地,将之前备份的文件拷贝至yourUsername.github.io 这一文件夹中。
(可选操作:删除 yourUsername.github.io 内部的文件 因我之前发布了博客,所以包含了博客发布界面)
将themes/next/(我用的是NexT主题)中的.git/删除,否则无法将主题文件夹push;
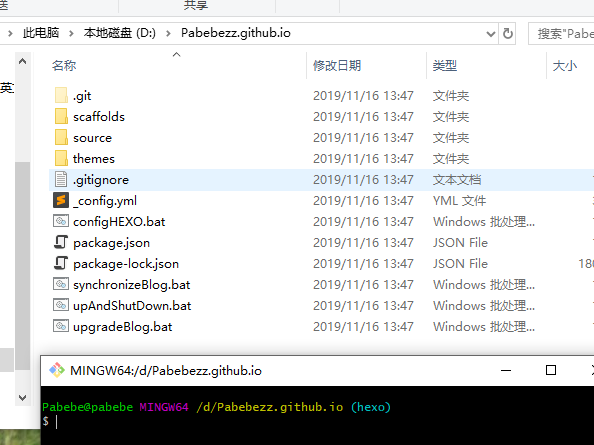
在Username.github.io文件夹git bash执行(查看分支是不是显示为Hexo)
npm install hexohexo init(新博客写上,老博客忽略该条命令)npm installnpm install hexo-deployer-git中间可能会出现警告,更新对应插件就好了(例如我的)
npm upgrade core-js@3npm upgrade ejs@2.5.5npm upgrade ajv@^5.0.0为加快上传速度,可将部分文件不上传至github中。
可选操作:生成“.gitignore”文件
touch .gitignore在”.gitignore” 文件里输入你要忽略的文件夹及其文件就可以了,例如:
db.json debug.log node_modules/ public/ .deploy_git/可以直接把.git文件放到原来的hexo文件夹中,这样就变成原有文件夹作为本地仓而不是Username.github.io文件夹。
远程仓库master分支保存静态网页,hexo分支保存源文件。
执行以下命令来提交Hexo网站源文件;
git add.#添加目录下所有文件git commit -m “提交文件”#提交至缓存区,并备注更新说明git push origin hexo#推送更新至github远程仓库执行hexo g -d 生成静态网页部署到github上。
日常更新
同步的话先执行
git pull #拷贝远程仓库
在本地对博客修改(包括修改主题样式、发布新文章等)后,依次执行下列命令:
git add.
git commit -m “博客更新”
git push origin hexo
hexo g -d
git命令环境文件推送到hexo分支,然后再hexo发布网站并推送静态文件到master分支。
多终端同步
另一台电脑同样搭建好相关环境,安装好插件
1.下拉远程仓库文件
git init #创建全新本地仓库或者将已存在项目加入版本管理git remote add origin <server>git fetch --allgit reset --hard origin/master
2.日常更新
批处理自动部署
同步
1 | @echo off |
更新
1 | ::不显示所有命令 |
发布完关机
1 | ::不显示所有命令 |
hexo环境安装
1 | ::不显示所有命令 |
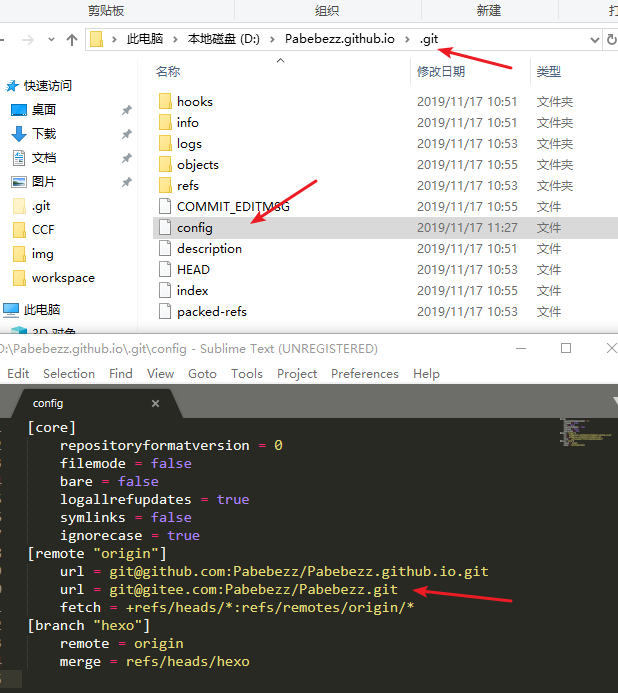
博客源码同步到GitHub and Gitee
更改.git下的config文件的remote为下面的内容,有多少个远程仓库地址就加多少个url即可

1 |
|

注意:默认只能从config中的第一个url内的仓库pull代码。
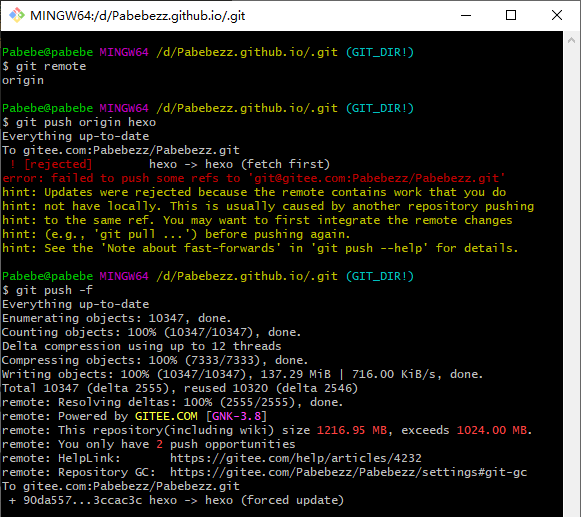
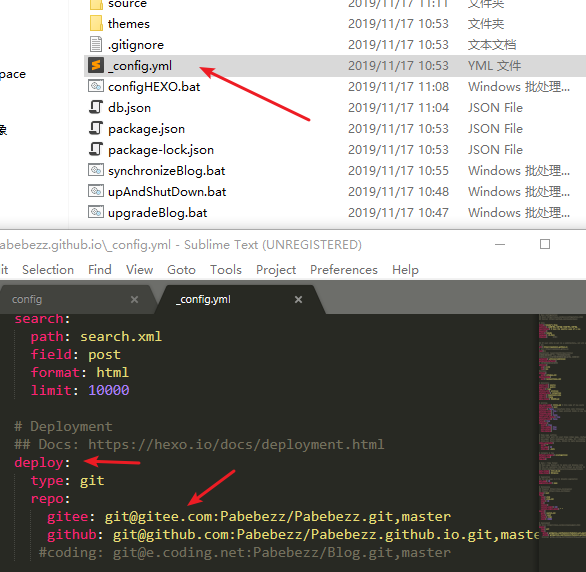
博客更新到GitHub and Gitee
更改博客根文件下的_config.yml文件的deploy下面repo内容,有多少个远程仓库地址就添加即可

tips:码云(gitee)上备份/做博客
如何创建一个首页访问地址不带二级目录的 pages,如ipvb.gitee.io?
答:如果你想你的 pages 首页访问地址不带二级目录,如ipvb.gitee.io,你需要建立一个与自己个性地址同名的仓库,如 https://gitee.com/ipvb 这个用户,想要创建一个自己的站点,但不想以子目录的方式访问,想以ipvb.gitee.io直接访问,那么他就可以创建一个名字为ipvb的仓库 https://gitee.com/ipvb/ipvb 部署完成后,就可以以 https://ipvb.gitee.io 进行访问了。
here —– 码云Pages问题 官方解决
参考文章
使用Hexo搭建博客,备份至GitHub过程(基于网上资料的实践操作)
使用bat脚本部署hexo到coding和github (这篇是同时拷贝coding 和 github)