gitHub上更新项目
该文以本人博客网站文章上传为例,同时记录问题
配置SSH key
为获取GitHub权限,但直接提交账号密码不安全,因此 利用公私钥来解决这一问题。
博客目录下右键 Git GUI Here
创建新的本地仓库为你的项目所在地,本文为博客根目录
点 Help->show SSH Key->Generate Key(有的话就不需要了)
拷贝SSH key的内容,添加到GitHub中。GitHub网站上头像->setting->SSH and GPG keys->new SSH key ->title里面可以写点提示性话语,把之前的Key粘贴过来->Add SSH Key
验证:博客目录下右键 Git Bash Here
ssh -T git@github.com
出现“Hi Pabebezz! You’ve successfully authenticated, but GitHub does not provide shell access.” 则成功

修改站点配置文件(_根目录下的config.yml)
deploy:
type: git
repo: git@github.com:username.github.io.git #自己gitHub项目地址
branch: master
将Hexo与GitHub pages联系起来
(1)设置本地Git的user name 和 email
博客目录下右键 Git Bash Here
git config –global user.name “Pabebezz”
git config –global user.email “zezuwang@qq.com“
新建GitHub远程仓库仓库是否存在初始化文件
(1)不存在
此时,仓库为空
博客目录下右键 Git Bash Here
1 | hexo g |

1 | hexo d //远程发布到gitHub上 |


1 | hexo s //本地查看 localhost:4000 |
(2)存在
看“问题栏”
gitHub使用过程中遇到的问题
简单测试
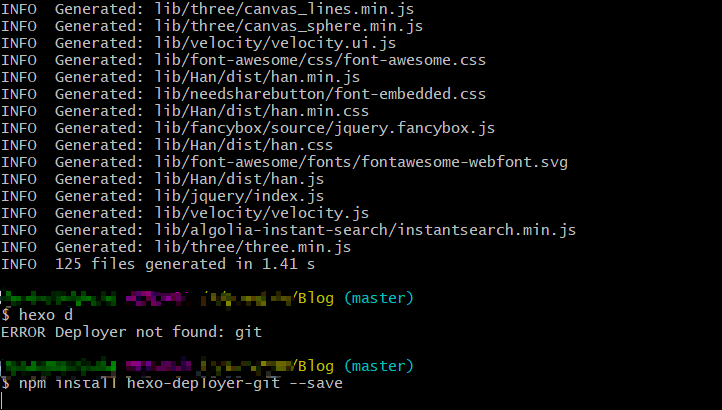
$ hexo d
ERROR Deployer not found: git
解决:
$ npm install hexo-deployer-git –save
修改next主题相关颜色
E:\program\Blog\themes\next\source\css_variables\base.styl
YAMLException: can not read a block mapping entry; a multiline key may not be an implicit key at lin
hexo clean g d后出现错误
解决办法:检测文章开头的一系列格式,“源代码模式” 有空格,三条下划线不能少